Learning programming - easy to start, hard to master
May 17th, 2024
•
8 min read

It isn't secret knowledge, but can be very useful for your end users. Check yourself! 🚀
October 22nd, 2023
•
7 min read

Choosing the right type of input is certainly very important in terms of the User Experience. Today I'll walk you through all the types available in HTML5 with particular emphasis on the most useful ones. But first, I suggest you check how many types are you able to point at the moment, what do you think? Check below and be sure to let me know what your score is 👇 Good luck, but without cheating! 🎯
I mentioned it in one of my previous articles: 10 UI/UX tips that you should know - forms , because it definitely makes the interface easier to use. This is often accompanied by the display of the corresponding keyboard on the mobile device, making it easier to enter the correct data.
We must also remember the users who use screen readers for whom the type (together with the label) gives a clear indication of what they are dealing with.
So, why not take advantage of this fact? Let's start exploring types! I grouped them in four categories, it isn't an official subdivision, I used it, because I think this way can help you to easy remember where to use them. I also attach a link to the MDN documentation to each of them, so that if you want to dive deeper, you can use it.
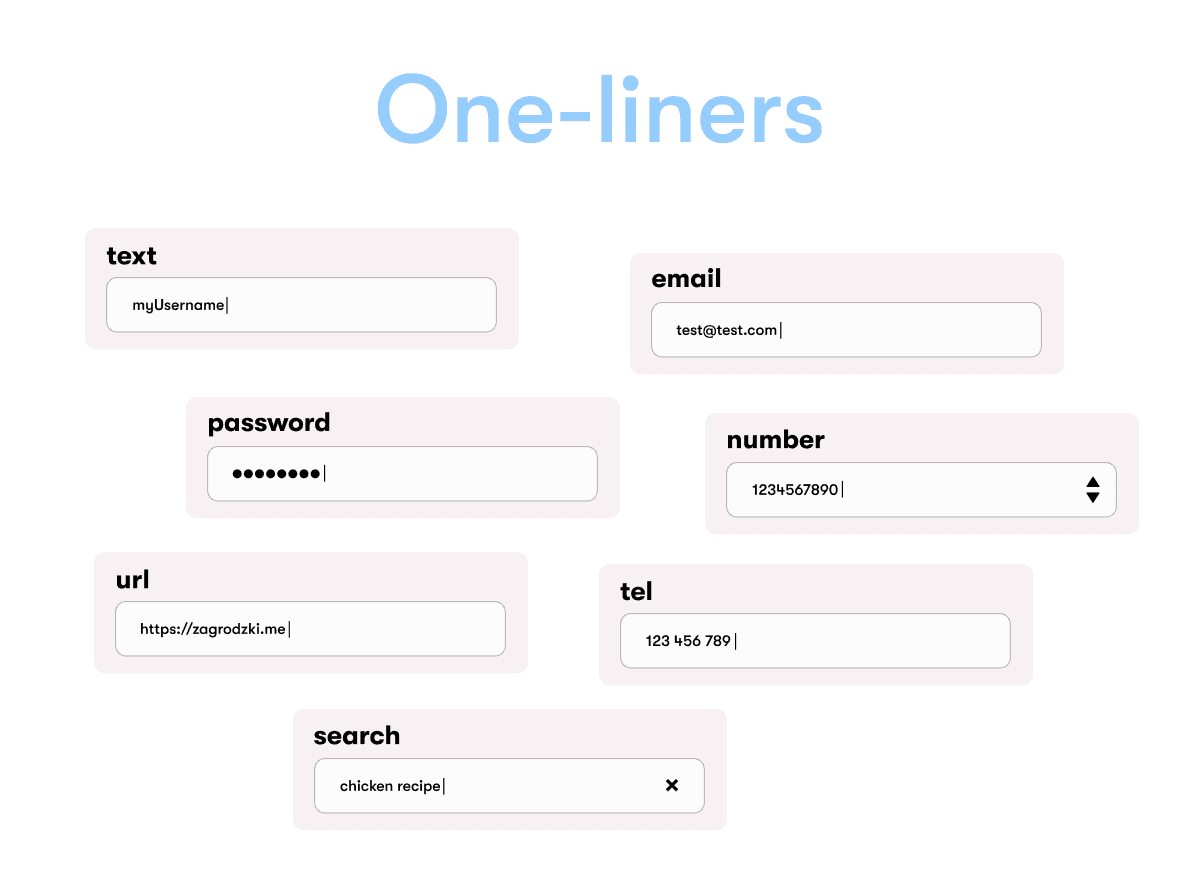
Here are the most commonly used types. Who among us has never used a text or a number? I called them "one-liners", because they basically take one line, there's nothing deeper 😅
text - the most basic example, I don't think it needs a big explanation. The only problem is that it's often abused in places where the other one would work better. Don't use it for everything!
number - allows user to enter numbers. In addition, it has a validation that prevents inputting strings. Can also have stepper arrows with which you can increase or decrease the number with the mouse or a fingertip.
email - basically the text input, but with built-in validation for email addresses.
password - also a text, but it provides a way for the user to securely enter a password by replacing each character by asterisk (*) or a dot (•).
url - basically the text input, but with built-in validation for URL addresses. Worth mentioning, that on browsers that don't support inputs of type url, a url input falls back to being a standard text input.
search - designed to enter search queries.
tel - used to enter telephone number. Unlike url and email, there is no built-in validation, because the phone formats differ too much around the world.

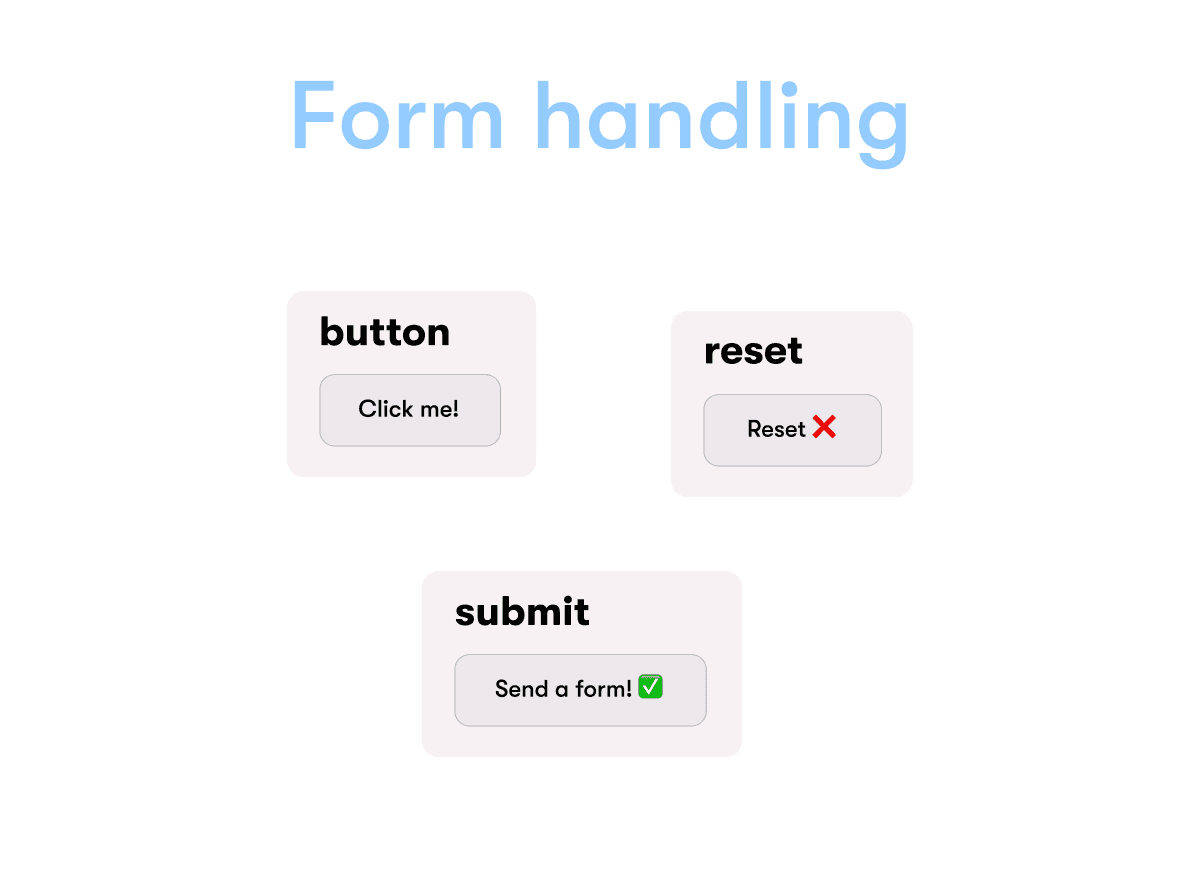
This group contains input fields that are commonly used for handling forms. The appearance is usually similar to buttons, but they are really inputs!
button - works like a normal button, with the difference that the value inside can only be a string. For this reason, for creating buttons it's recommended to use <button> where you can put any valid HTML code inside.
submit - basically the button, but when user clicks it, form will be sent. Be careful, because if you only use <button> in the form, remember that if you have only one button in the form, it will be treated as a submit button by default.
reset - used to reset the form to its original state.

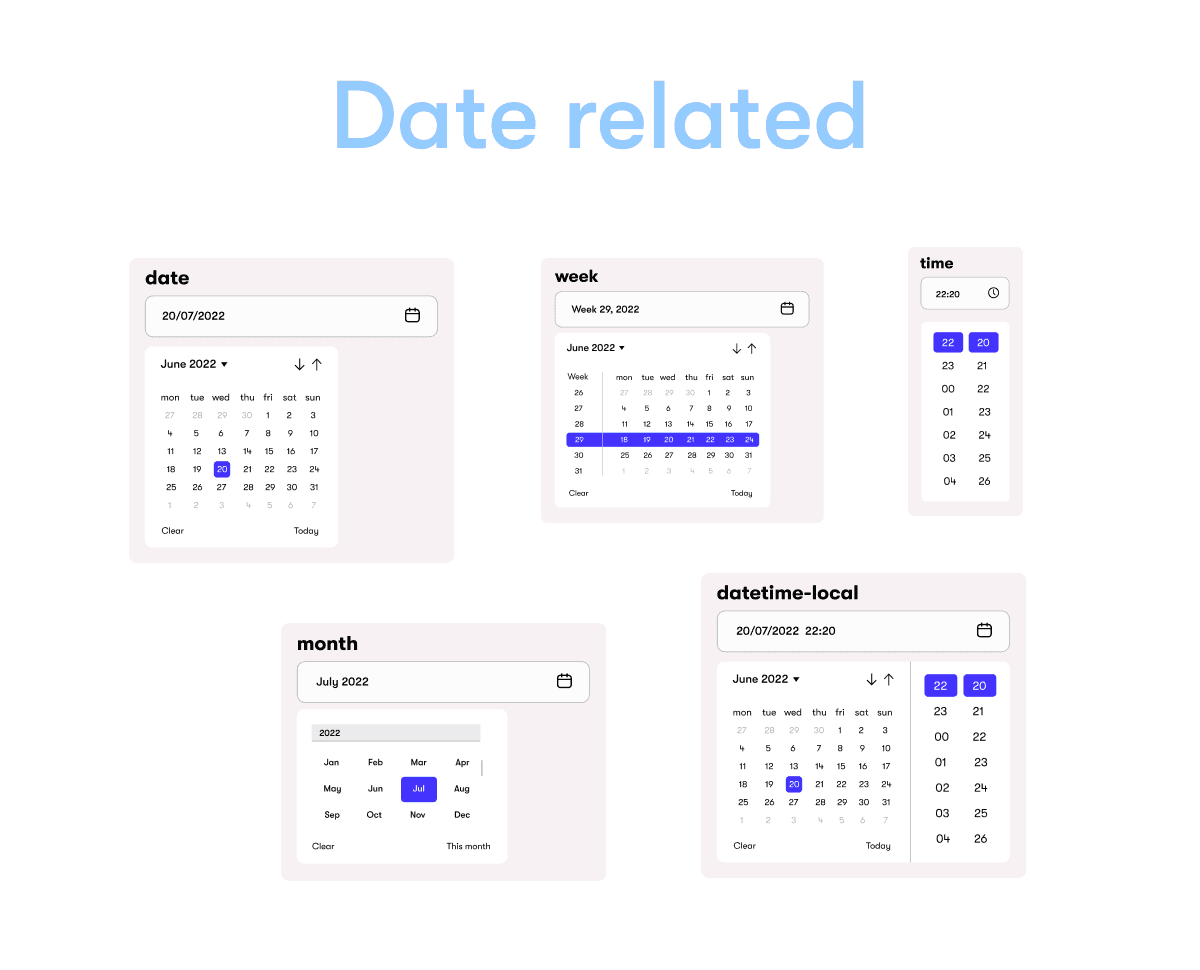
Everyone knows dates. But, do you know that we have five different types for inputs designed to provide date information? Let's explore them all! 🔍
date - most commonly used to enter date (year, month, day) from the user. Worth mentioning, that it provides easy interface for choosing dates and normalizes the format of the data transmitted to the server regardless of the user's locale.
time - enables entering the time (hours, minutes, and optionally seconds).
datetime-local - basically the same to date, but enables to enter a date and time in one input.
week - allows the simple entry of the week number with the year. Probably useful in rare cases, but it's always good to know it and not use text for that case.
month - do you want to receive a specific month name from your user? Use month and you will get additionally a year! 😅

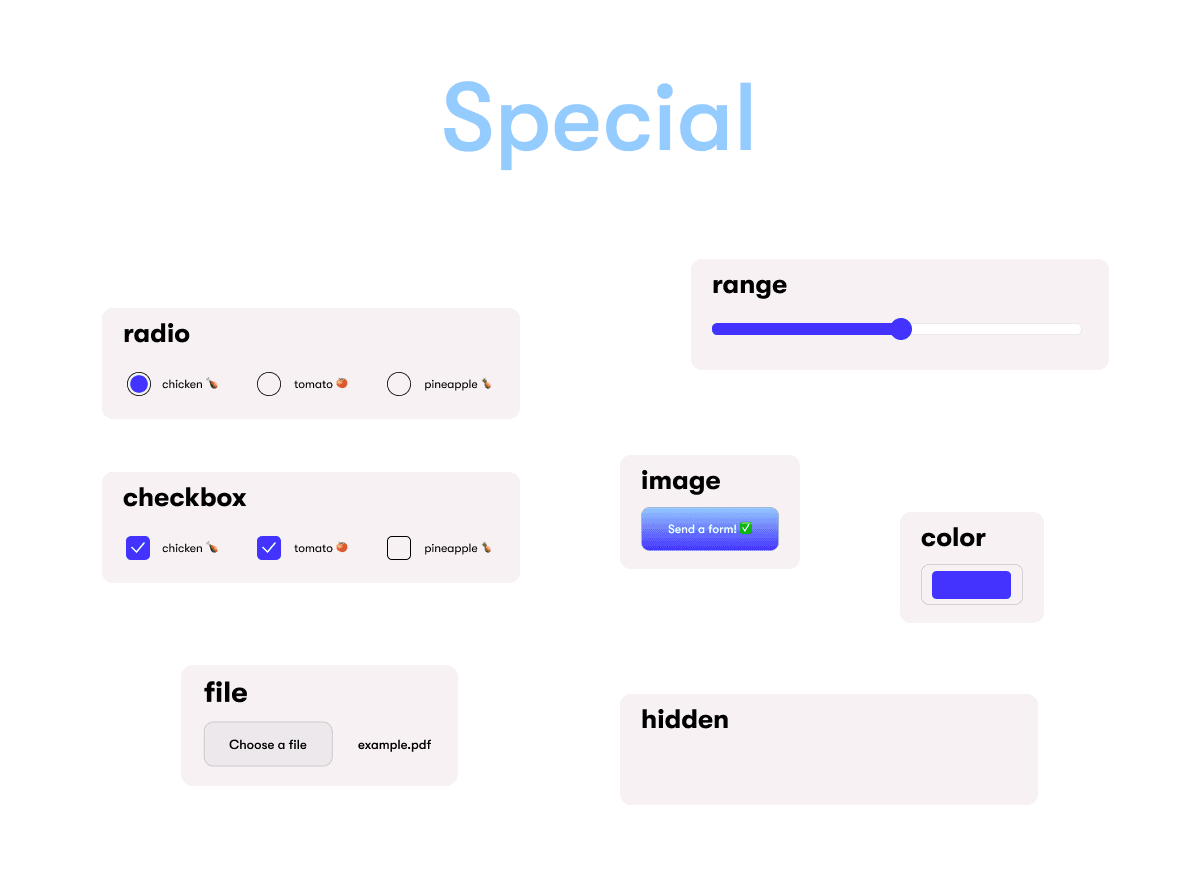
I called this group "Special", but so you don't feel misleading. These input fields are not intended for rare or special cases. Don't be afraid and use them when you think it's right. I hope the following list will help you make your future decisions 😁
checkbox - user will usually see them as tick boxes. An important aspect is that you can select SEVERAL options in each checkboxes group.
radio - very similar to checkbox, but circled and you can select only ONE option in each group of such entries.
range - allows entering numbers in a fancy way. However, you have to consider that such a widget is imprecise, and if an exact number is required, it's better to use number.
image - basically used to create graphical submit buttons. Maybe should I put it in "Form handling" section?
color - provide a user interface to specify a color - choosing it from color picker or by entering hex value.
file - useful if your form needs file uploading feature.
hidden - the most mysterious one 🤐 What is the mystery behind this? Quite simply, they allow developers to include data in the form that cannot be changed or deleted. These fields are completely invisible on the website and you can't prevent it.

Using the right types is just as important as it helps the user to enter the data in the right format. Many of them have built-in validation that enables this, e. g. email, url. Also, don't forget the HTML attributes, which help you to narrow down the range of valid data, e. g. by limiting the time interval for the date selection.
Of course, you can also perform the validation with more fancy tools: by using JavaScript or special library for this case. But please keep in mind that your users are not interested in how you do it. They are primarily interested in appearance and functionality, so you should consider all the rules to make their use comfortable. It's not that simple!
In summary, it's very important to know what type of input should be used in the right situation to develop today's applications. I hope that with this article you will never again have a moment of hesitation in choosing and above all the desire to use text where it's completely unnecessary.
Good luck with the creation and see you next time! 👋

Blogger, software engineer and the main coordinator of this website, he has lots of ideas and won't hesitate to use them! He lives in Poland.
If you find this helpful, you can also check out these posts