Learning programming - easy to start, hard to master
May 17th, 2024
•
8 min read

Which technologies have I used? What made me start a blog? What do I plan on posting here? Answers are here ✨
February 26th, 2022
•
5 min read

If you have the desire to create your own blog, you are probably surprised by the number of tools available to do so. After all, a day without a new js framework is a day lost.
When I was planning this site, I wanted to make it as fast as possible and to be able to create the most personalized content possible. How did I do it? What made me do it? Check it out below and you may find the answers you need to get started.
You see things; and you say 'Why?' But I dream things that never were; and I say 'Why not?'
George Bernard Shaw
But why did I even decide to do something like this? The story is pretty simple - before, I was reading a lot of tech blogs and I even talked to some bloggers, then I thought: "Why not try it myself?".
Learning by teaching 💪
This is a whole new experience, and I'm always eager to learn new things. As a result, you are reading this now!
Here the choice was obvious to me - TypeScript and Next.js.
Next gives us a lot of possibilities such as choosing the right rendering strategy. This has a beneficial effect on performance (which we'll talk about later). Personally I decided to take the SSG (Static Site Generation) approach, so my content is generated at the time of building the site.
You probably noticed the search boxes - here I used Algolia, which is extremely easy to implement and works fine.
Everything was deployed on Vercel, I had previous experience with this platform, so I knew there was nothing to fear here. Most of my projects are right there.
For styling I used (S)CSS Modules, why not Styled Components? Hmm, they're not as great as you might expect (this is material for a separate article).
Those small animations you can see were done in Framer Motion, I haven't really learned all its capabilities, but I'm still trying to change it.
No, I didn't use Wordpress. I bet on the Markdown extension - MDX. If you have ever created a README file, you know what Markdown looks like. If not, you can see an example of such a file here:
# This is the title of my amazing project
And here is a description!
And stack that I used:
- HTML
- CSS
- JavaScript
**Enjoy live [here](demo)**
Markdown must be transfomed to HTML to display correctly on website. It's very good for simple articles and content, but I want more 😉
And here comes MDX - thanks to it I'm able to place a React component in the body of an article! For example, instead of just inserting an image, I'm able to include an interactive element on the page that the user can use. It's going to be interesting!
Don't forget that we also need to keep the information about the post e.g. for SEO. Frontmatter is perfect for this, it allows us to define the necessary values directly in the .mdx file:
---
title: "How I built my personal website?"
category: "other"
publishedAt: "10-01-2022"
published: true,
popular: true,
excerpt: "Which technologies have I used? What made me start a blog? What do I plan on posting here? Answers are here ✨"
image: "/img/posts/how-i-built-my-personal-website/thumbnail.jpg"
author: "Bartosz Zagrodzki"
type: "post"
---
(post content here)
And then, I can freely use it in React code.
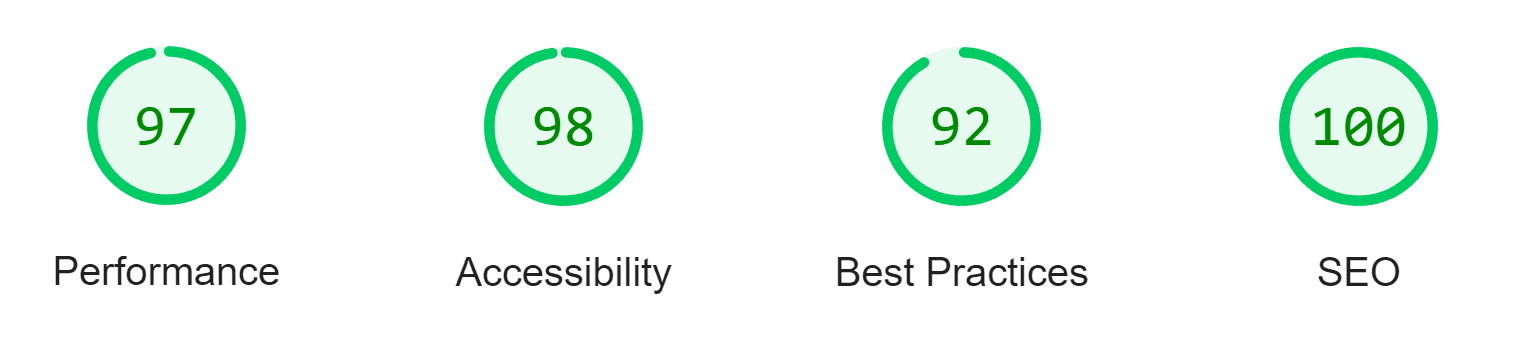
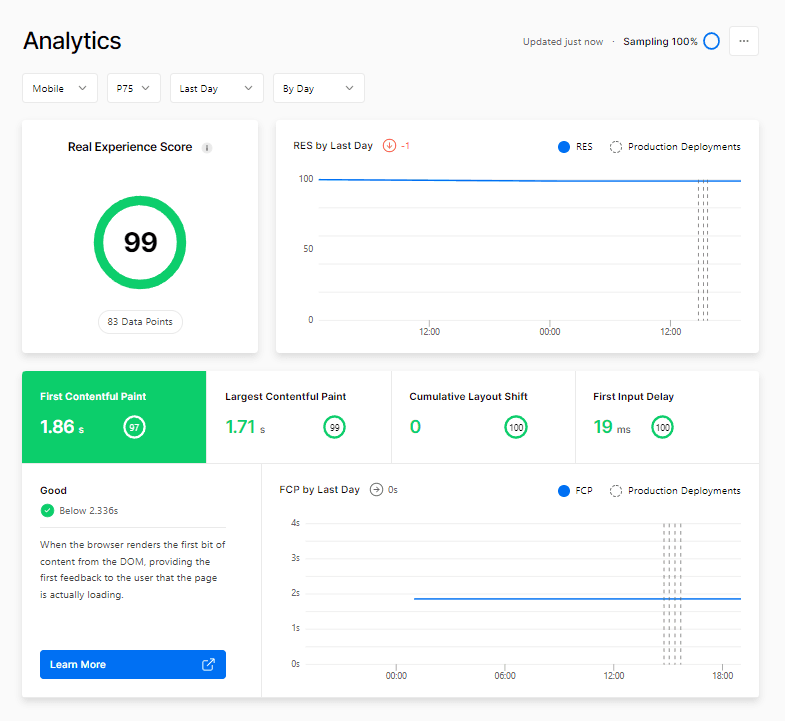
When working on this site, I put a lot of emphasis on performance. How did it come out? Here are the results from Lighthouse and Next Analytics, judge for yourself 😁


The whole project is open source! What does this mean? You can offer your solutions, corrections, and even edit posts! Everything is on my Github, so feel free to contribute. Even if you only spotted a typo, don't hesitate, any contribution is equally welcome.
But please read the project rules first, which you can find at CONTRIBUTING.md. Let's help each other while keeping our code clean and clear.
Note that each post has a separate section to edit it (or share it on social media) so you can do it directly from here.
Don't worry, even if you are a beginner, there is something for everyone 😁 What are you waiting for? Receive your certificate!

I won't give too much away, but I will say that the plans are strong. I'd like to do a few series on different technologies mostly related to web, but not only, I hope to cover more casual and life topics. I'm finally at my place, nothing limits me!
I'd also like to start my newsletter, where I plan to send out a little more exclusive content. Don't forget to sign up!
If you would like me to point something out in particular, please take the poll below. It will only take you 30 seconds, but it will be priceless to me.
What would you like to read about?
Uff, it was a lot of work, but I think it came out pretty well 😀 I'm looking forward to future posts, I hope I cleared all your doubts and you'll stay with me for longer. Am I right? Be sure to share your opinion, it will help me create better and better content 💪
If you have any questions or would like to chat, email me or contact me via social media. You can also always open an issue on Github.
See you next time! 👋

Blogger, software engineer and the main coordinator of this website, he has lots of ideas and won't hesitate to use them! He lives in Poland.
If you find this helpful, you can also check out these posts